
Illustrator is my go-to tool for creating SVG elements to animate. It’s pretty good with SVG things! These three things will save you lots of time and headaches getting your SVGs ready to animate.
SVG Timesavers:
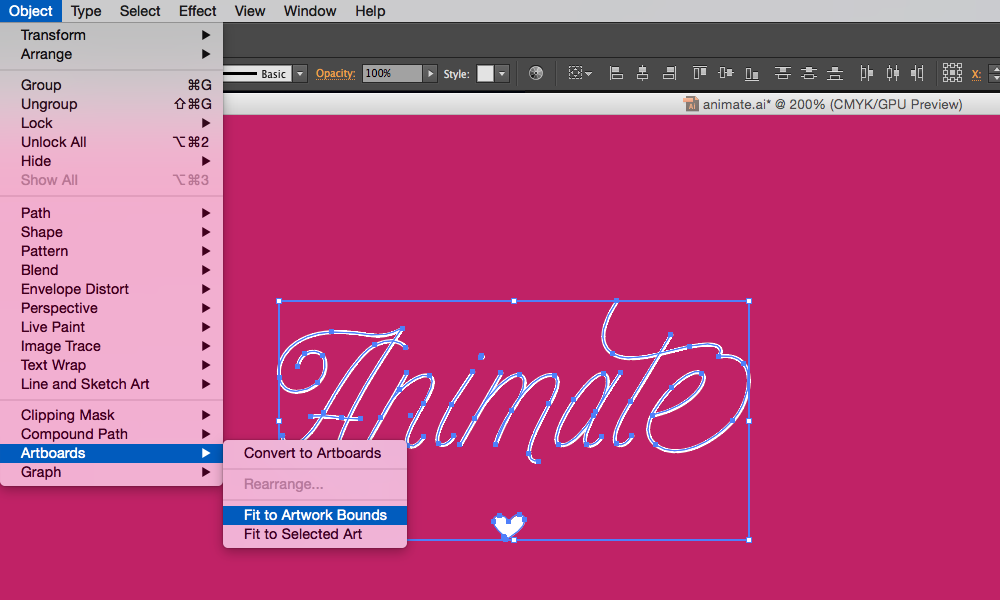
1. Use Object > Artboards > Fit to Artwork Bounds to make sure you export only your actual SVG content not loads of empty space around it. This will save you so many headaches and mysteries when you start animating it.
2. Outline your text when you save your SVG for easier editing later. If you don’t want your text to be live text, select Convert to Outlines in the Type dropdown in the Save As… modal. Your SVG text will be outlined, but it will still be editable in your .ai file. No need to maintain two separate versions!
3. Watch out for empty or extra < g > elements. Illustrator loves to add these in. They mess with your CSS specificity and they’re annoying. An optimizer like Peter Collingridge’s has a handy checkbox to remove empty groups fast.
(These tips originally appeared in the UI Animation Newsletter. Subscribe to get UI animation advice straight to your inbox!)
Do you have some handy Illustrator + SVG tips too? Post them in the comments below!
