Visually debugging CSS animation just got a whole lot easier! We’ve needed better debugging tools (or any debugging tools, really) for CSS animation for ages. Now we’re starting to see some show up in browsers! The latest version of Canary now has controls to globally slow down and pause animation right from Dev Tools. It’s such a huge help for both designing and troubleshooting your animations.
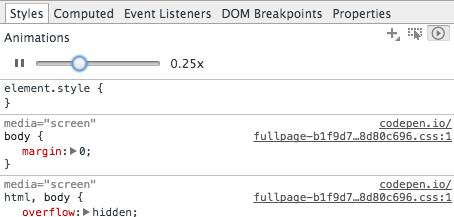
To try these out for yourself in Canary, open up Dev Tools and go to Styles tab under Elements. Look for the play button in the far right and you’re off to the races:

From there you can set the global animation speed to 1x, 0.5x, 0.25x, or 0.1x of the existing speed for a closer look. Or pause and play all the animation on a page to your heart’s content.
A quick test shows these controls work on CSS Animations, CSS Transitions, and Web Animations API animations. (They don’t work with JavaScript animations as far as I can tell, but if you find different results let me know.) UPDATE: It’s been confirmed that these controls don’t work on requestAnimationFrame animations. But hey, it still covers a lot of ground!
I’m really happy to see tools like this showing up in browsers! Chrome aren’t the only ones working on this sort of thing. These controls are a first step to something bigger but they’re already a big help. (Thanks to Paul Irish for letting me know this was out!)
(01/13/2015) ETA: Firefox now has some nice looking web animation inspection tools too! Check out this preview from Patrick Brosset
