A late night conversation about code and type with Andy at the Eyeo Festival last week got me thinking (possibly obsessively) about creating type with code. Making letterforms with code just sound like a ton of fun, and I was curious to see what kind of things people have made.
I came across a few interesting type related Processing projects from the last couple of years and I thought I’d share. If you know of more, let me know, I’m sure there’s tons more awesome code + type projects out there!
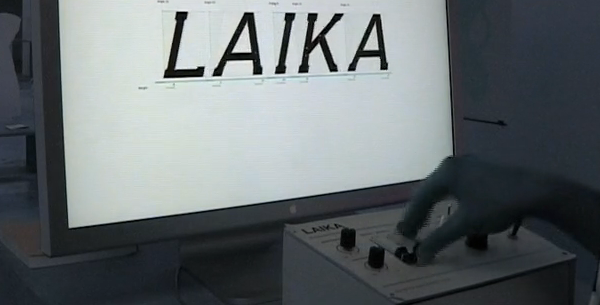
Laika
A dynamic typeface that you can control with physical knobs, sliders and windy things. Watch to the end of the video for a wall of type that wiggles in response to people walking by. The typographic spider web, also by Michael Flückiger, is a cool little video clip to check out as well.
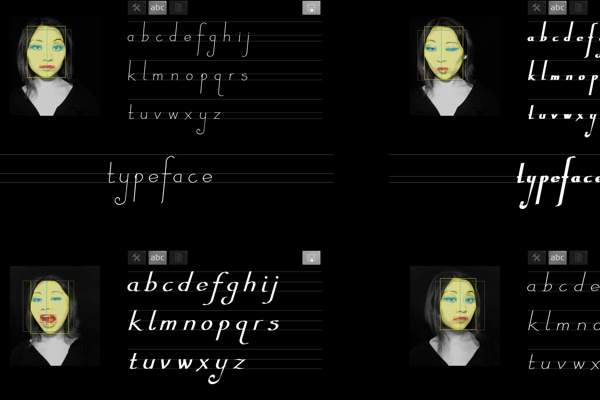
Typeface
A study of facial recognition that creates type based on, well, your face. This one is made with processing as well. Check out the video to see the type change as she makes different silly faces at the camera.
Process Typeface
Getting away from the apps and to something a little more showy, this is a poster made to display a typeface designed with Processing. The letters have a really dynamic and organic feel to them.
Craig Ward’s Processing Typography
I’m not sure how new or old these are, but these are some really beautiful type experiments by Craig Ward done in Processing. Creative Applications has a profile article on him that shows more of his experimental type work and a talks a tiny bit about the process behind his processing typography experiments.
Honourable Mentions
A couple more that focus on generating and editing type:
Prototyp-0 / Font Generator
Elien generative typeface
I’d love to have a longer list. If you’ve seen an awesome code + type project, list it in the comments or let me know on twitter.